March 1 Dan Zen Expo Exhibit
 Code 3
Code 3
Dedicated to Stephan Powell
Dan Zen has been coding since he studied Engineering in the mid 1980's. This exhibit looks at the early years of coding on Vax, early PC's, CD ROM multimedia and the dawn of the Internet. The Code 1 Exhibit shows code from 2014-2015 in JavaScript with CreateJS and ZIMjs. The Code 2 Exhibit exhibit explores Zen's years coding in Adobe Flash 2002-2014. To start, we present the Dan Zen Museum Coding Tour if you would like an introduction to coding.
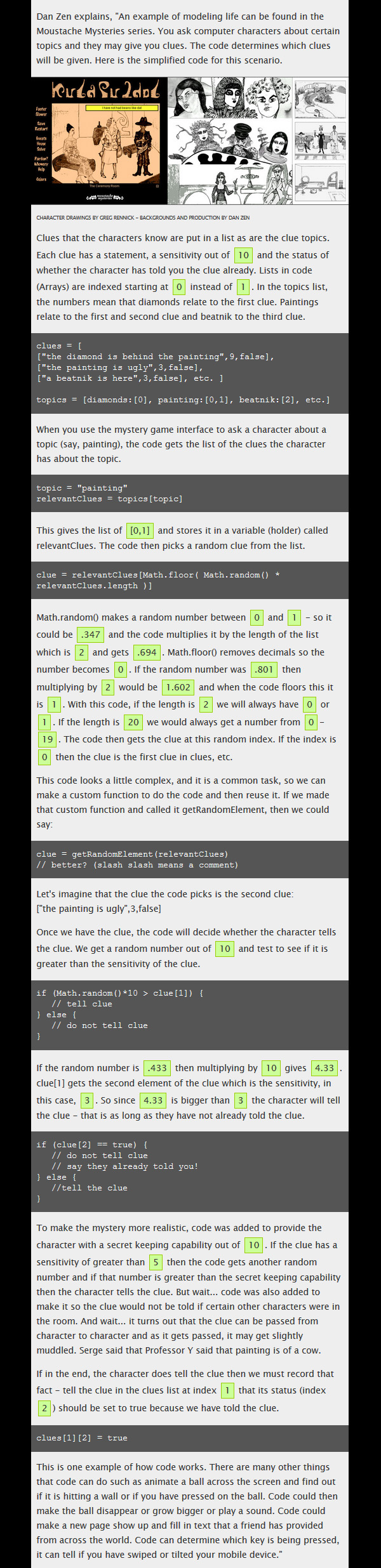
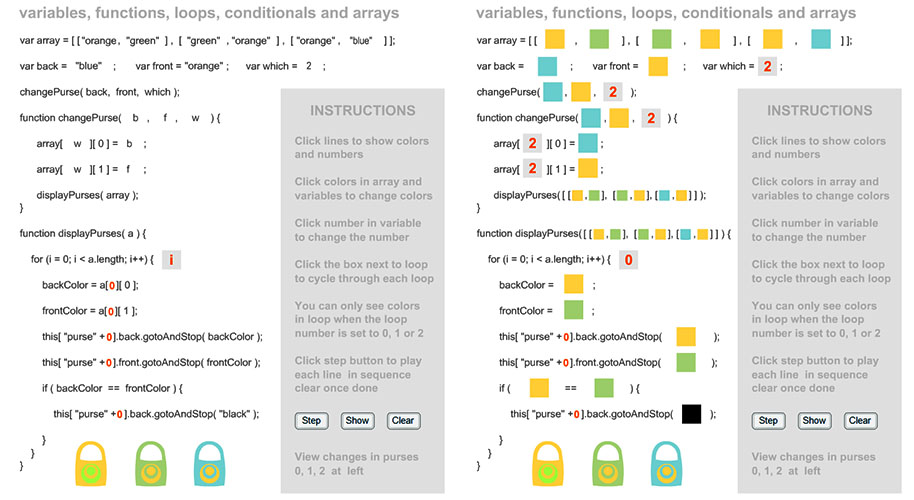
 Coding Tour (2014) ▲ Despite the self-centered picture above, the Dan Zen Museum Coding Tour provides an example of what code can do and how it works written for people who have never coded. The purpose of the exhibit is to show how wonderful and important coding is in our information age primarily so that parents will encourage their kids to consider becoming programmers. TAKE TOUR
Coding Tour (2014) ▲ Despite the self-centered picture above, the Dan Zen Museum Coding Tour provides an example of what code can do and how it works written for people who have never coded. The purpose of the exhibit is to show how wonderful and important coding is in our information age primarily so that parents will encourage their kids to consider becoming programmers. TAKE TOUR

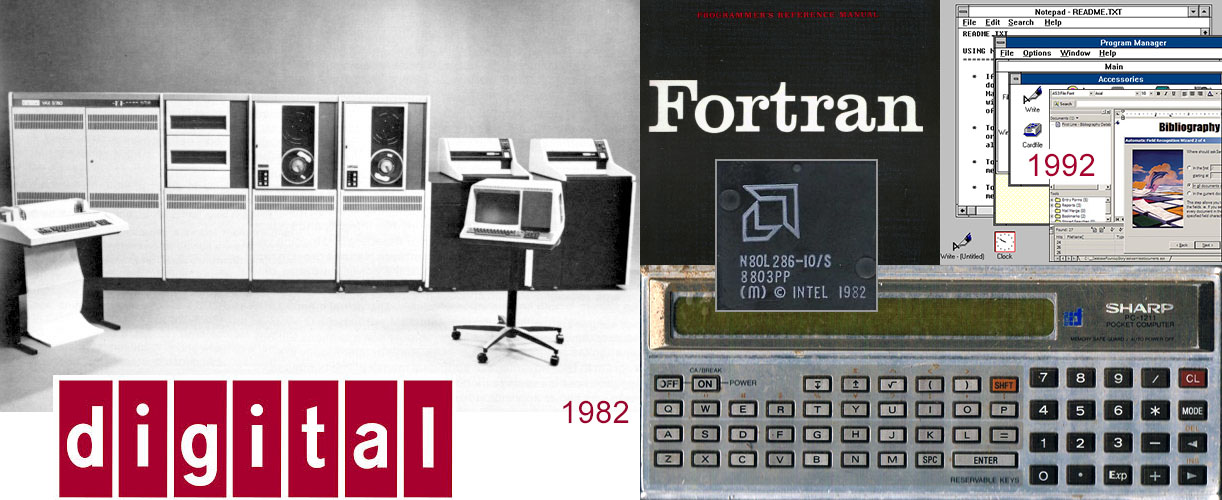
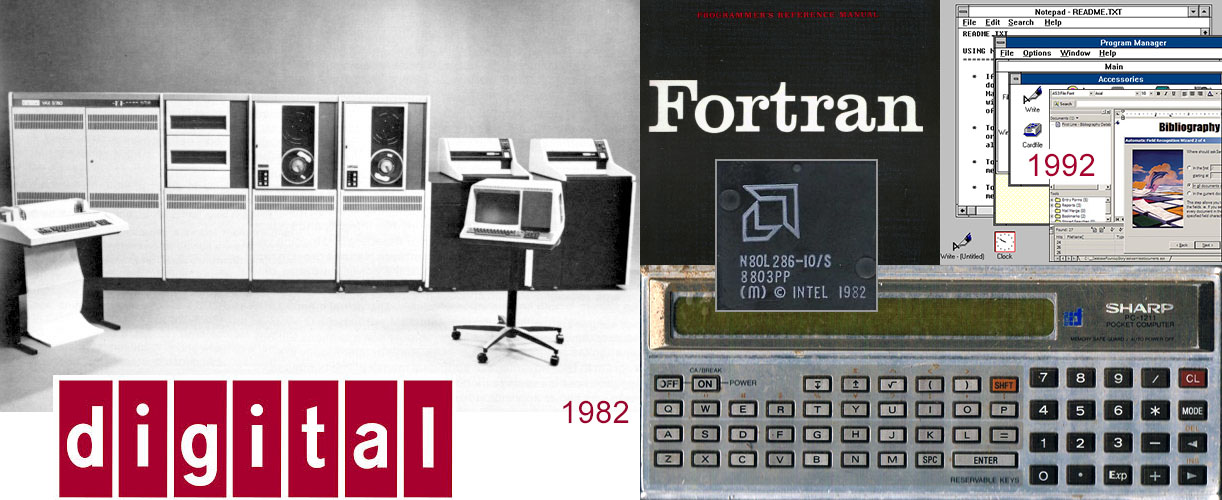
 Early Coding (1982-1998) ▲ Dan Zen started coding at McMaster University in 1982 on the programmable Sharp calculator. As well, there was a VAX mainframe computer with dumb terminals working in FORTRAN (early cloud computing!). After university, he worked for a short time as an engineer in the transportation industry innovating computerized weight distribution calculations for multi-wheeled vehicles. This was coded in Basic on a PC 286 Computer. Zen then became a Patent Agent and streamlined the application and renewal process coding in ASK SAM a programmable database system.
Early Coding (1982-1998) ▲ Dan Zen started coding at McMaster University in 1982 on the programmable Sharp calculator. As well, there was a VAX mainframe computer with dumb terminals working in FORTRAN (early cloud computing!). After university, he worked for a short time as an engineer in the transportation industry innovating computerized weight distribution calculations for multi-wheeled vehicles. This was coded in Basic on a PC 286 Computer. Zen then became a Patent Agent and streamlined the application and renewal process coding in ASK SAM a programmable database system.


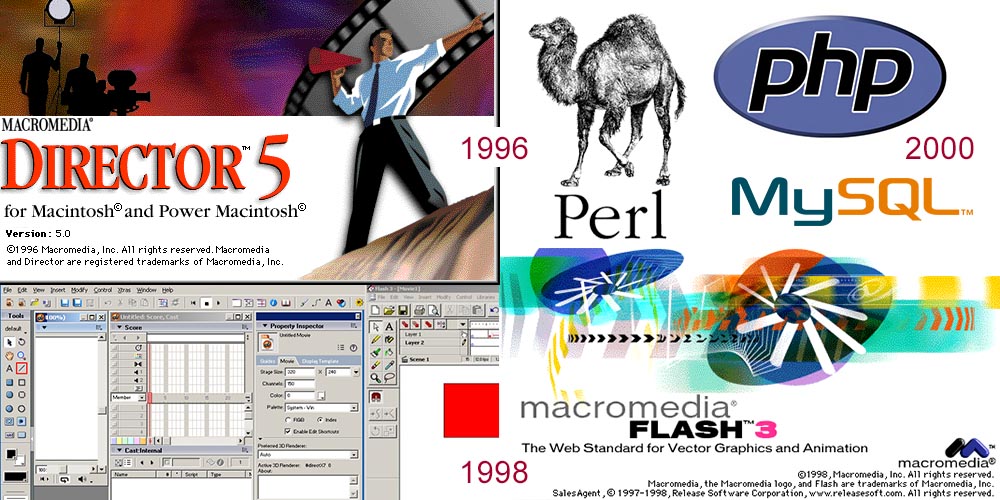
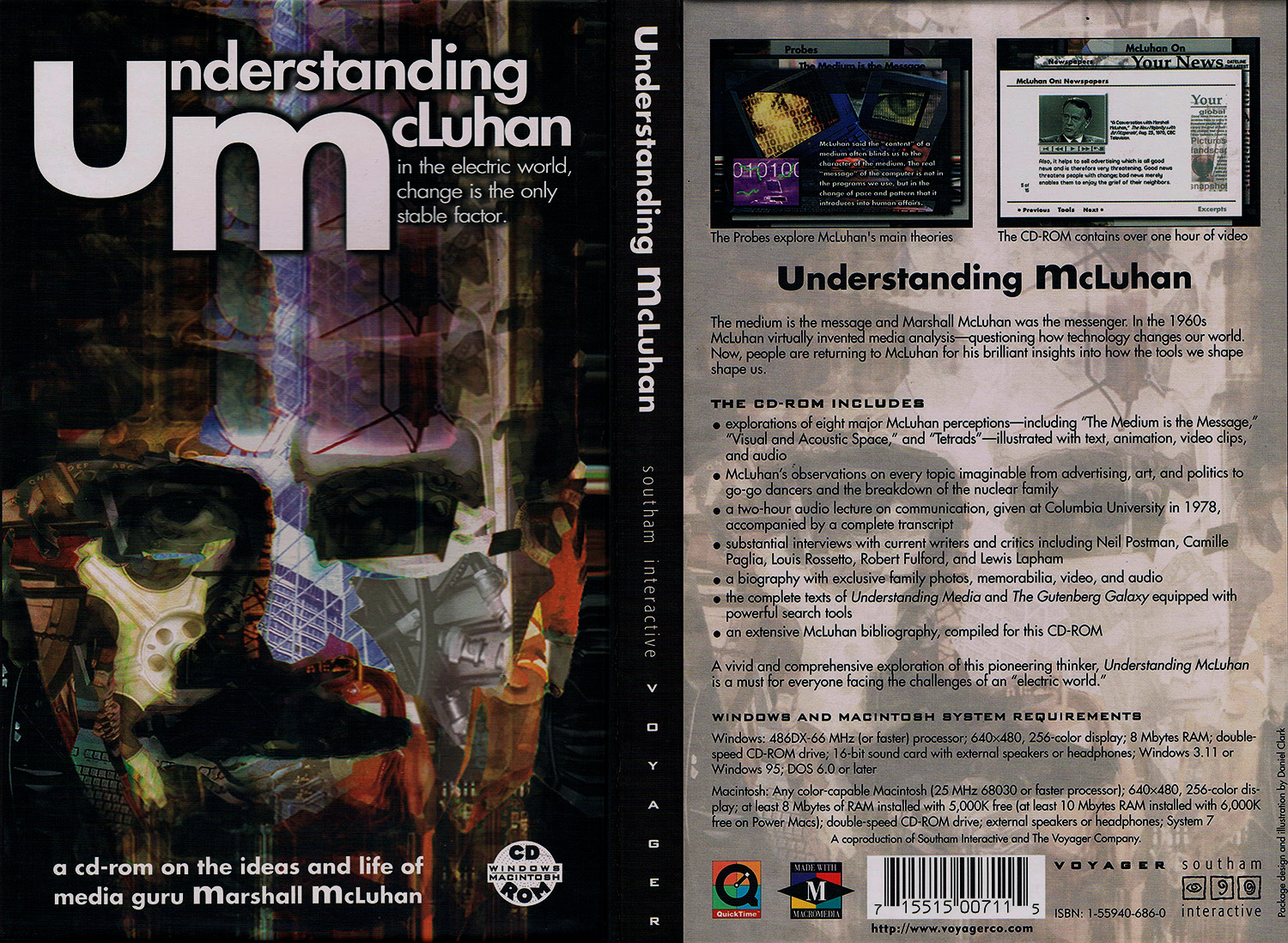
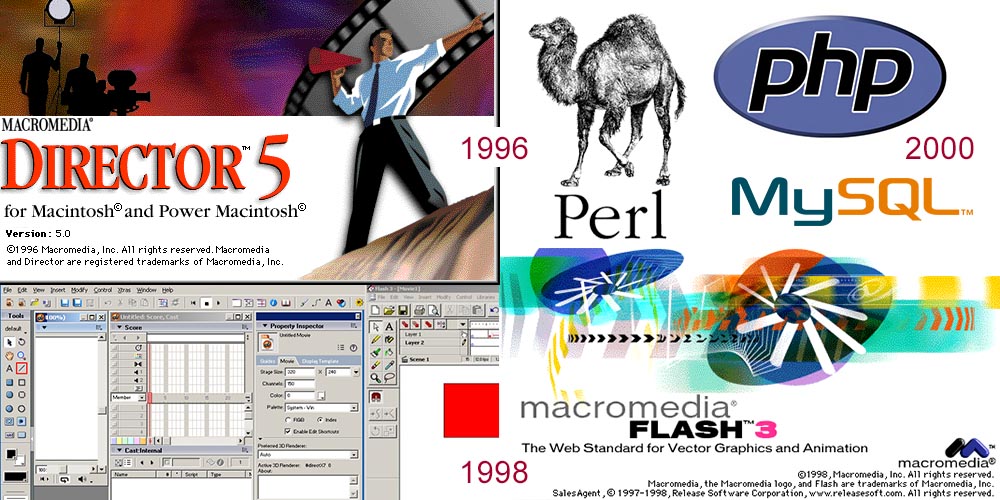
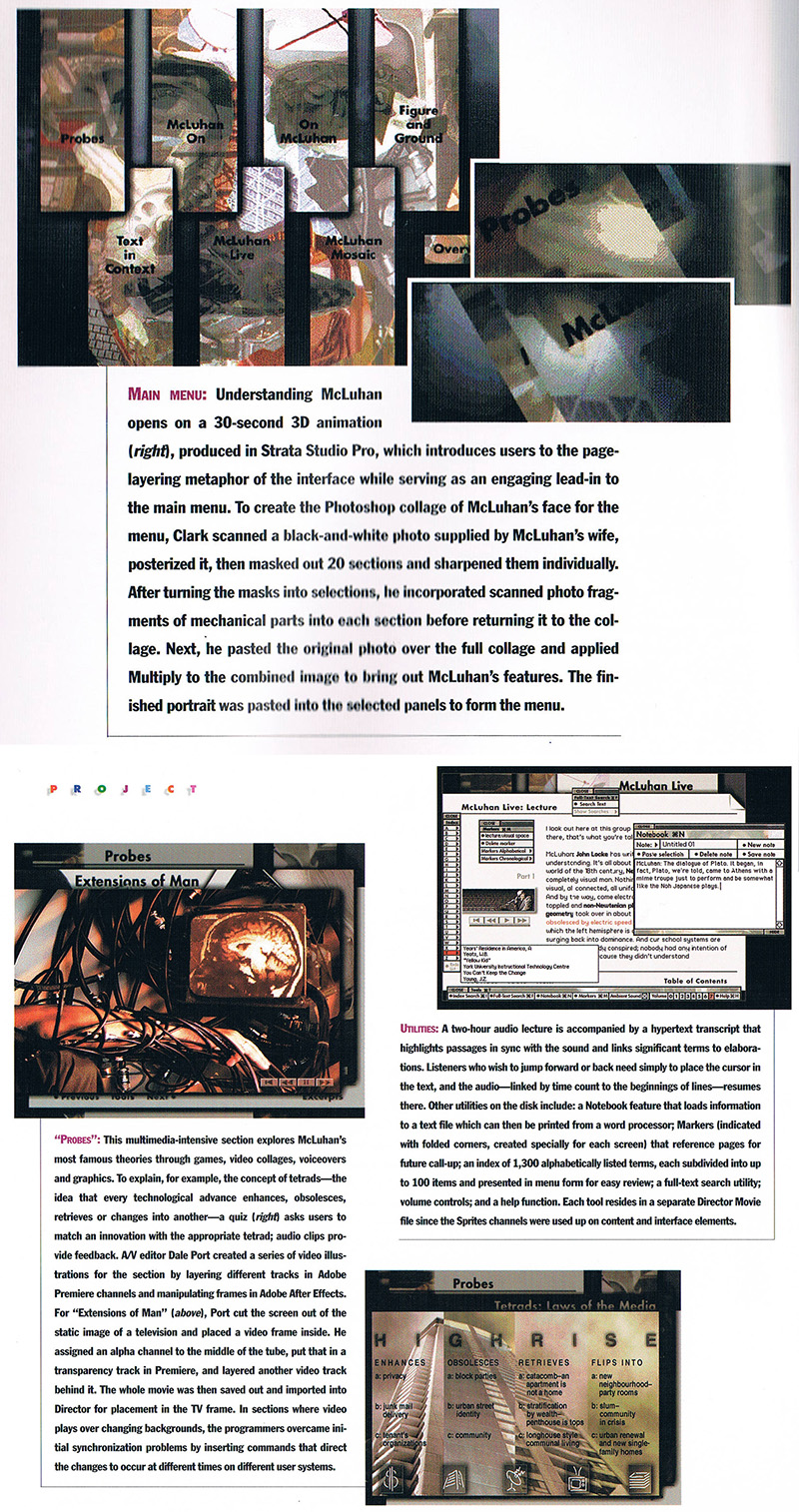
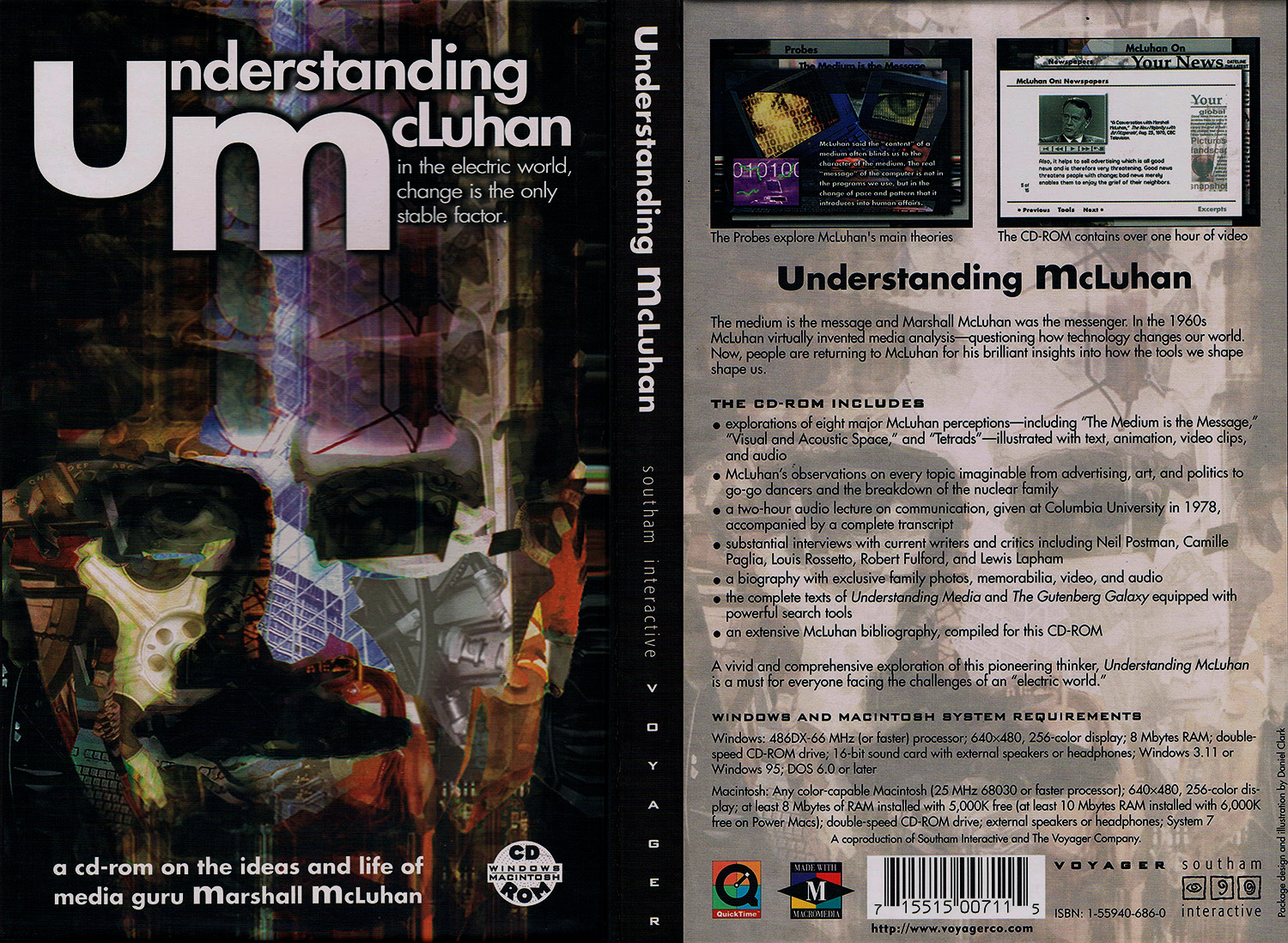
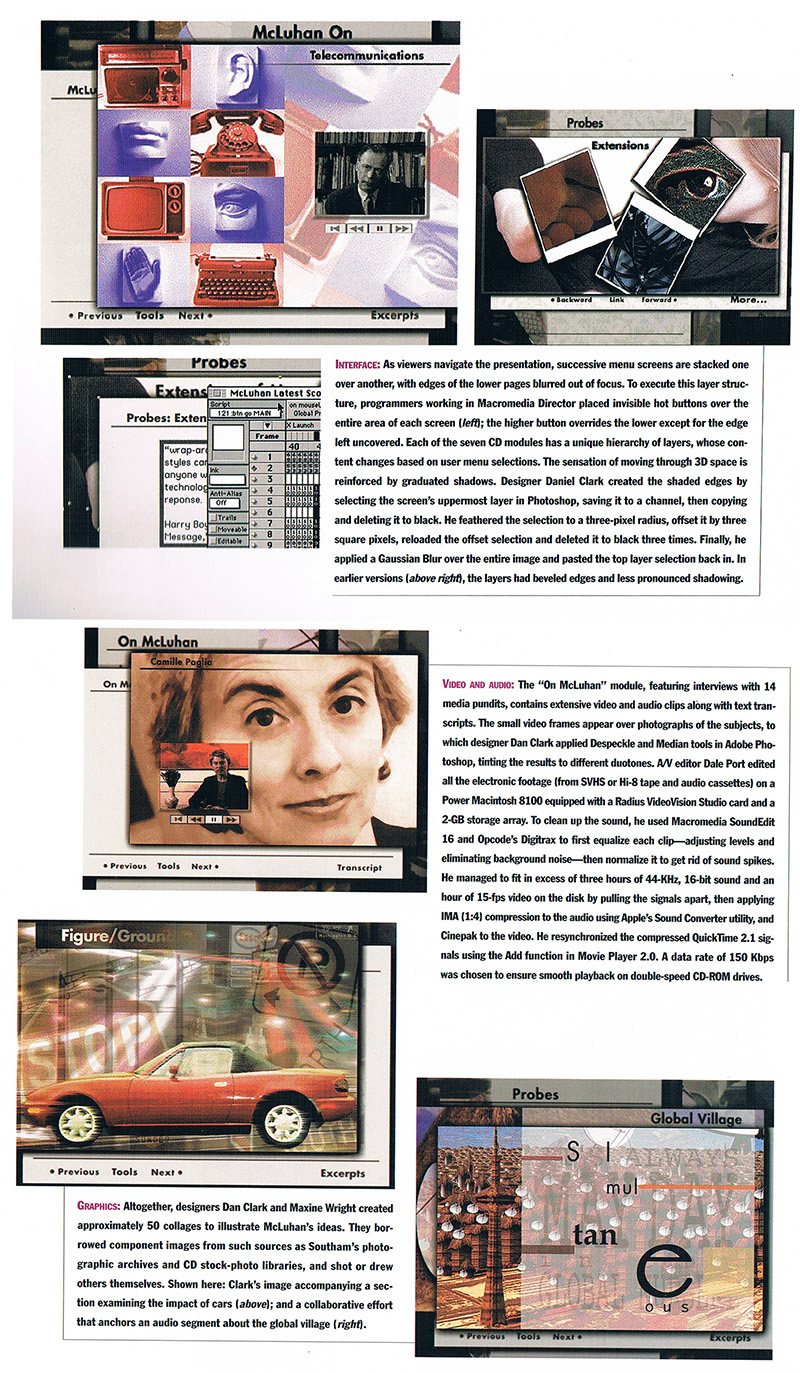
 Understanding McLuhan (1995) ▲ An opportunity came up at Southam Interactive in Hamilton, where Zen lived, to code interactive multimedia and he jumped at the opportunity, coding 19 hours a day for three months to finish the CD ROM called Understanding McLuhan in 1995 in Macromedia Director 4 Lingo programming language. The CD ROM was featured in Applied Arts Magazine (pictured here, sorry for any copyright problems) and won a number of awards.
Understanding McLuhan (1995) ▲ An opportunity came up at Southam Interactive in Hamilton, where Zen lived, to code interactive multimedia and he jumped at the opportunity, coding 19 hours a day for three months to finish the CD ROM called Understanding McLuhan in 1995 in Macromedia Director 4 Lingo programming language. The CD ROM was featured in Applied Arts Magazine (pictured here, sorry for any copyright problems) and won a number of awards.
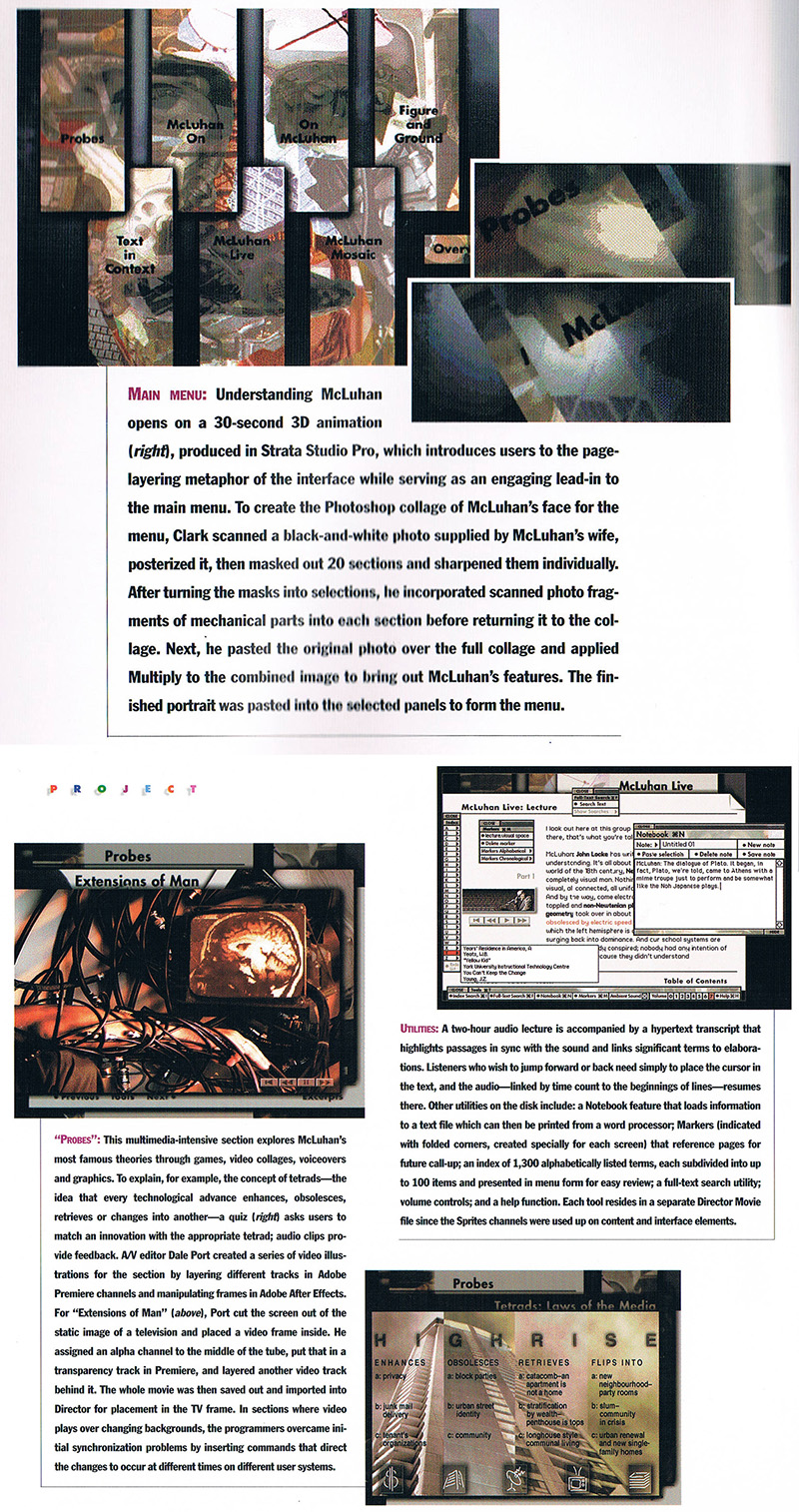
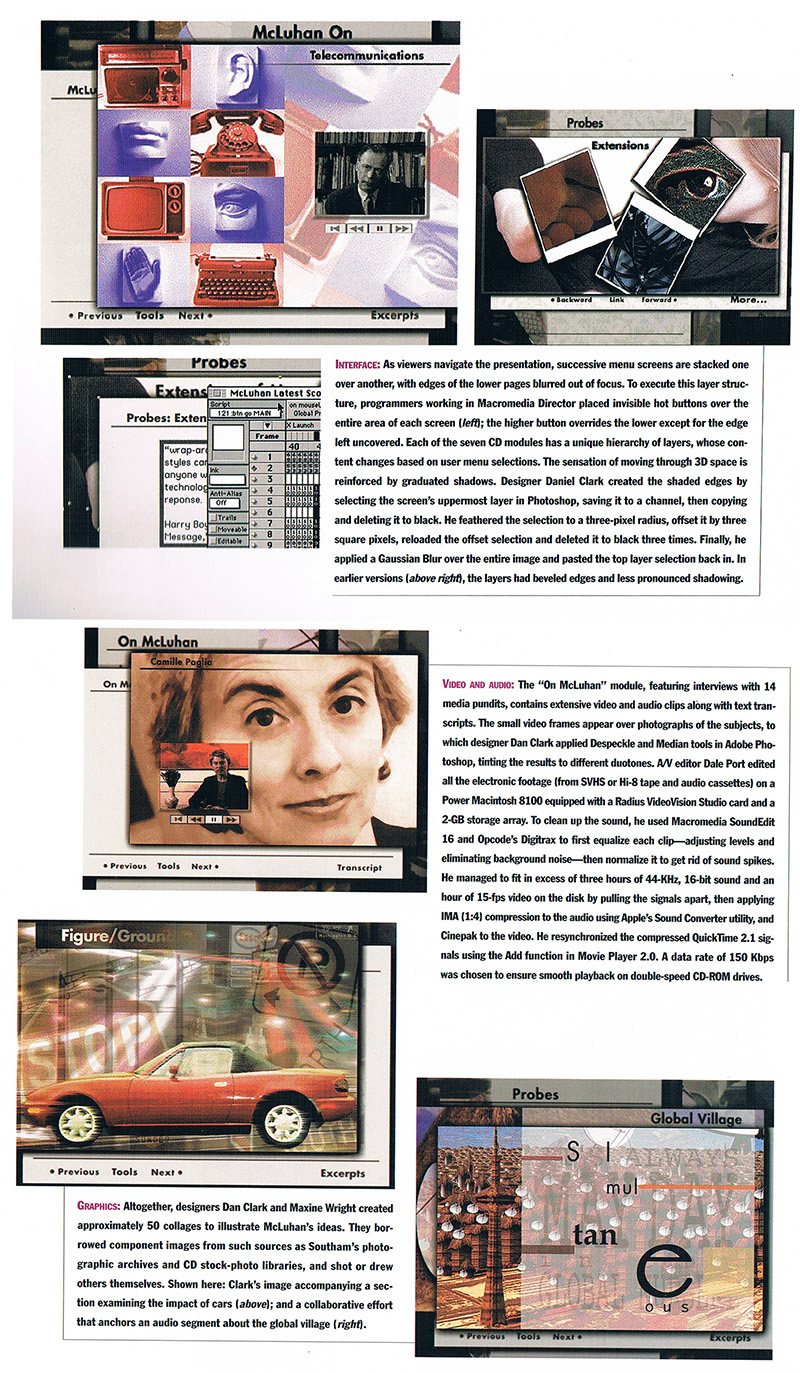
 Programming McLuhan (1995) ▲ For the Marshal McLuhan disk, Zen created an annotation system where as audio and video played a highlight bar would follow on the text. If you pressed any line of text, the audio or video would play from there. Changing pages also trigger the audio video and the pages of text changed as the media played. Zen also added bookmarks for any of the pages and a sharing system. He also created a video gallery that would link in context whenever desired. He built the interactive screens including Tetrad quizzes, etc. He made the Figure and Ground section have interactive draggable and zoomable pictures. He added a notebook feature with savable and sharable notes, a toolbar for the tools which all floated above the content. He made all the layered navigation work as well as the video and audio tools.
Programming McLuhan (1995) ▲ For the Marshal McLuhan disk, Zen created an annotation system where as audio and video played a highlight bar would follow on the text. If you pressed any line of text, the audio or video would play from there. Changing pages also trigger the audio video and the pages of text changed as the media played. Zen also added bookmarks for any of the pages and a sharing system. He also created a video gallery that would link in context whenever desired. He built the interactive screens including Tetrad quizzes, etc. He made the Figure and Ground section have interactive draggable and zoomable pictures. He added a notebook feature with savable and sharable notes, a toolbar for the tools which all floated above the content. He made all the layered navigation work as well as the video and audio tools.
 Computers (1995) ▲ Here is one of the Mac systems the Southam Interactive team used to create Understanding McLuhan and others. Zen coded the Moustache Mysteries and other early Dan Zen features on these machines. He also made a cute game for his daughter, Madeline, where you could collage all sorts of kid's characters from Dr Suess, Where the Wild Things Are, Madeline, and more.
Computers (1995) ▲ Here is one of the Mac systems the Southam Interactive team used to create Understanding McLuhan and others. Zen coded the Moustache Mysteries and other early Dan Zen features on these machines. He also made a cute game for his daughter, Madeline, where you could collage all sorts of kid's characters from Dr Suess, Where the Wild Things Are, Madeline, and more.




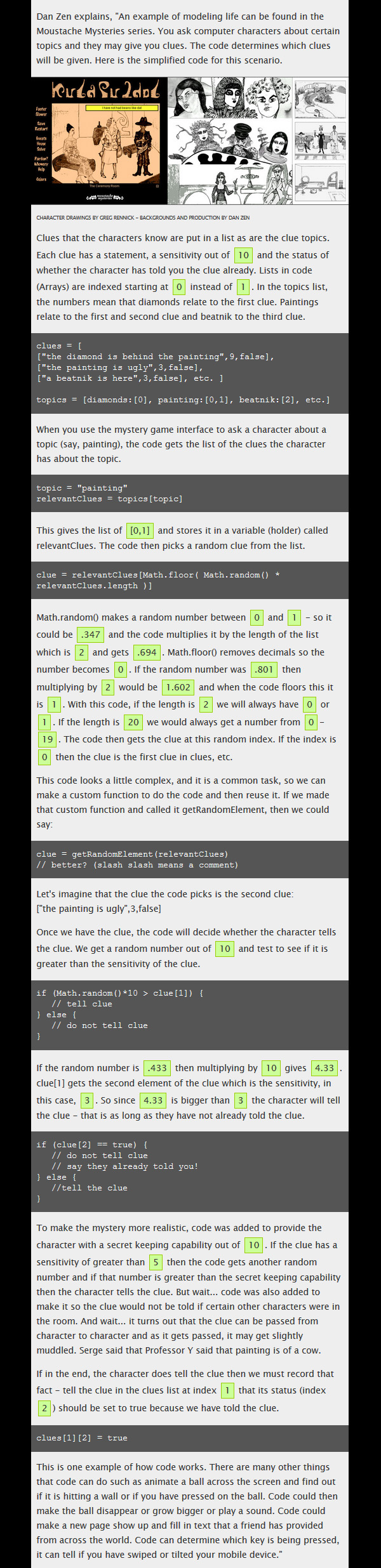
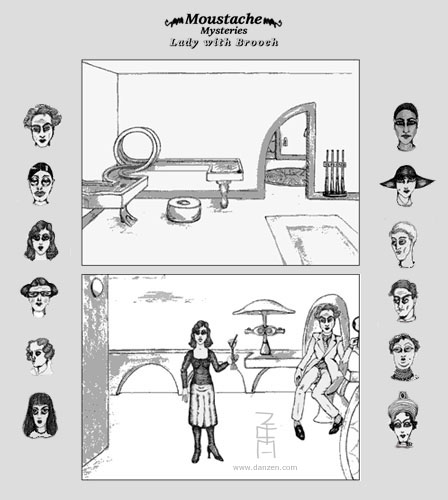
 Moustache Mysteries (1995) ▲ Zen wrote a half dozen mysteries in the nineties and three of them made it to an interactive format written in Macromedia Director. The image above shows the end of a thirteen nested conditional statement. This was the heart of OSCI - Off-screen Character Interaction. All the mystery characters would move around in the rooms and gather and exchange clues just as the player would. Statements degraded up to three levels as players told other players, etc. There were secret keeping capabilities and certain statements would not be told if certain characters were in the room. This was one of the games Zen submitted when he won the Canadian New Media Awards Programmer of the Year in 2002. VISIT MOUSTACHE MYSTERIES SEE CODE
Moustache Mysteries (1995) ▲ Zen wrote a half dozen mysteries in the nineties and three of them made it to an interactive format written in Macromedia Director. The image above shows the end of a thirteen nested conditional statement. This was the heart of OSCI - Off-screen Character Interaction. All the mystery characters would move around in the rooms and gather and exchange clues just as the player would. Statements degraded up to three levels as players told other players, etc. There were secret keeping capabilities and certain statements would not be told if certain characters were in the room. This was one of the games Zen submitted when he won the Canadian New Media Awards Programmer of the Year in 2002. VISIT MOUSTACHE MYSTERIES SEE CODE
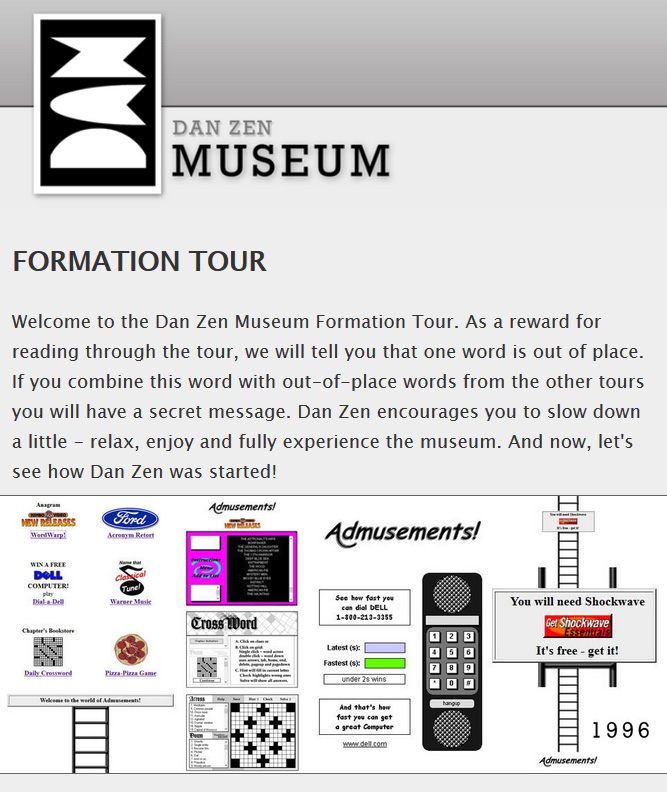
 Dan Zen Museum Formation Tour (2014) ▲ Many of the early stories and Dan Zen features can be seen in the Formation Tour. The early games and gadgets were coded in Macromedia Director - Lingo. This lasted until about 2000 when Zen changed over to Macromedia Flash. Director creates compiled files and the source code is on older machines with 3.5 inch floppies so currently the source is not provided in the exhibit. Perhaps it will be displayed in the future. TAKE FORMATION TOUR
Dan Zen Museum Formation Tour (2014) ▲ Many of the early stories and Dan Zen features can be seen in the Formation Tour. The early games and gadgets were coded in Macromedia Director - Lingo. This lasted until about 2000 when Zen changed over to Macromedia Flash. Director creates compiled files and the source code is on older machines with 3.5 inch floppies so currently the source is not provided in the exhibit. Perhaps it will be displayed in the future. TAKE FORMATION TOUR
 Dan Zen Expo Tools Exhibit (2015) ▲ The Dan Zen Tools Exhibit shows a number of Dan Zen tools. The data tools were mainly coded in PERL initially and then later in PHP - examples of the two coding languages can be seen in the entry below. VISIT TOOLS EXHIBIT
Dan Zen Expo Tools Exhibit (2015) ▲ The Dan Zen Tools Exhibit shows a number of Dan Zen tools. The data tools were mainly coded in PERL initially and then later in PHP - examples of the two coding languages can be seen in the entry below. VISIT TOOLS EXHIBIT
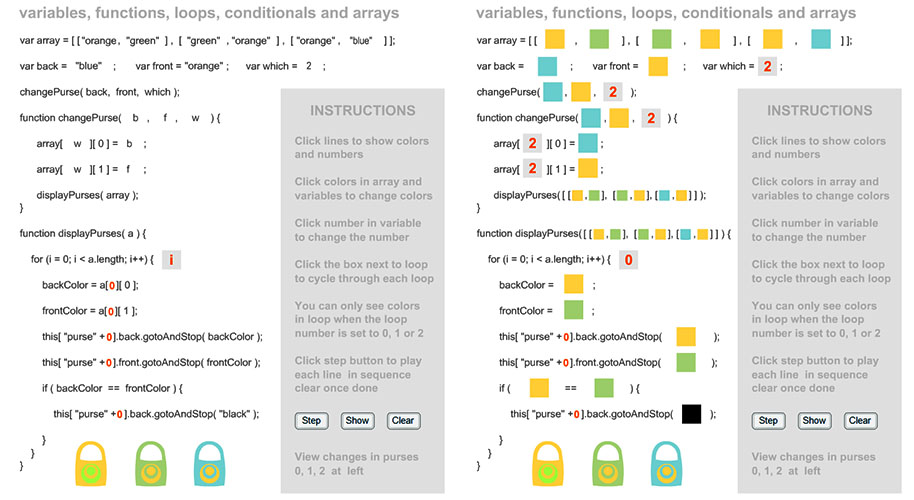
 Dan Zen Expo E-learning Exhibit (2015) ▲ The Dan Zen E-learning Exhibit looks at various tools used to teach coding and creativity. VISIT E-LEARNING EXHIBIT
Dan Zen Expo E-learning Exhibit (2015) ▲ The Dan Zen E-learning Exhibit looks at various tools used to teach coding and creativity. VISIT E-LEARNING EXHIBIT
 Gorgolon (1996) ▲ Gorgolon was coded in Perl which was one of the main coding languages for the server during the start of the Internet. Zen coded perhaps a coupled dozen apps in PERL including this complex multiuser spot-the-AI game. The game has two modes with a story collecting mode and a multiuser game play mode at 12PM. During gameplay, the code splits up into rooms with a maximum size of eight players. This code is quite complex. To "hide" the AI, Zen mixed in parts of current conversations and echoes of past conversations and applied a filter to only let certain words through. In the end, the reward for living through the most firestorms is that you get to read all the sci-fi stories that are being told by players during the story collecting mode. VISIT GORGOLON SEE PERL CODE
Gorgolon (1996) ▲ Gorgolon was coded in Perl which was one of the main coding languages for the server during the start of the Internet. Zen coded perhaps a coupled dozen apps in PERL including this complex multiuser spot-the-AI game. The game has two modes with a story collecting mode and a multiuser game play mode at 12PM. During gameplay, the code splits up into rooms with a maximum size of eight players. This code is quite complex. To "hide" the AI, Zen mixed in parts of current conversations and echoes of past conversations and applied a filter to only let certain words through. In the end, the reward for living through the most firestorms is that you get to read all the sci-fi stories that are being told by players during the story collecting mode. VISIT GORGOLON SEE PERL CODE
 Dens (1997) ▲ Below is the link to the Dens code written in PERL - Dens is a simple forum with atmosphere but ran into a spamming issue so has been made read only. The dens code was also used for a variety of games like the Blimp Races, Shrink Ray, etc. for a discussion and storytelling area. Zen used the code for early newspaper forums, for example Ottawa Citizen contests and Stanley Cup talk for the Vancouver Sun, etc. with thousands of entries. VISIT DENS SEE PERL CODE
Dens (1997) ▲ Below is the link to the Dens code written in PERL - Dens is a simple forum with atmosphere but ran into a spamming issue so has been made read only. The dens code was also used for a variety of games like the Blimp Races, Shrink Ray, etc. for a discussion and storytelling area. Zen used the code for early newspaper forums, for example Ottawa Citizen contests and Stanley Cup talk for the Vancouver Sun, etc. with thousands of entries. VISIT DENS SEE PERL CODE
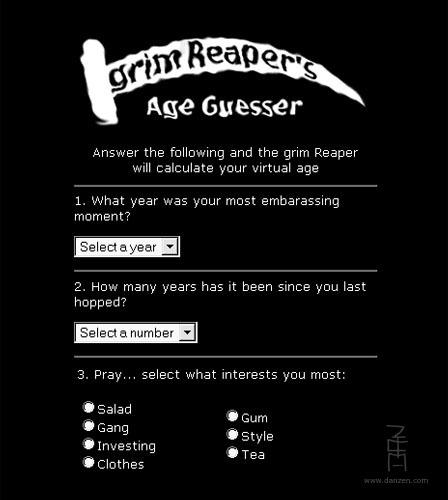
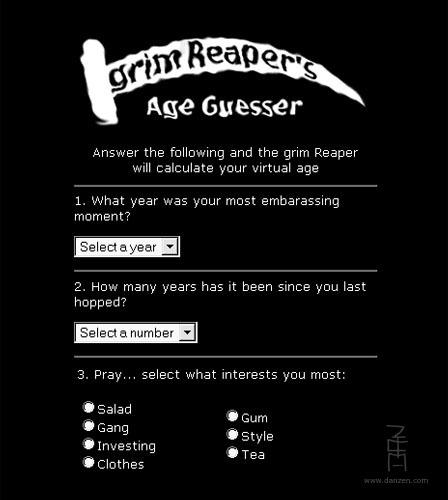
 Grim Reaper's Age Guesser (1997) ▲ The age guesser uses 13 questions and each one attempts to guess the age. In the end, the user enters their age and the code then checks the questions to see which ones got the answer within 5 years. The questions that did are rated up and that did not are rated down. Then the average age is calculated proportionally on their ratings. VISIT GRIM REAPER SEE PERL CODE
Grim Reaper's Age Guesser (1997) ▲ The age guesser uses 13 questions and each one attempts to guess the age. In the end, the user enters their age and the code then checks the questions to see which ones got the answer within 5 years. The questions that did are rated up and that did not are rated down. Then the average age is calculated proportionally on their ratings. VISIT GRIM REAPER SEE PERL CODE

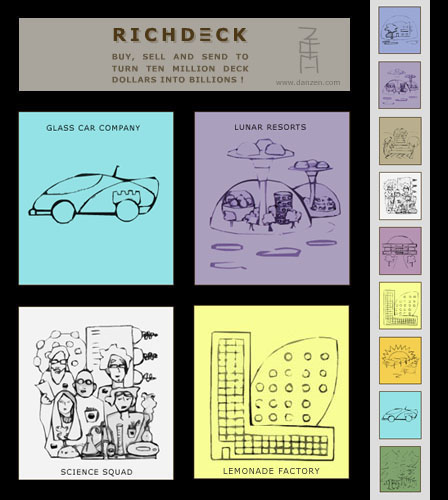
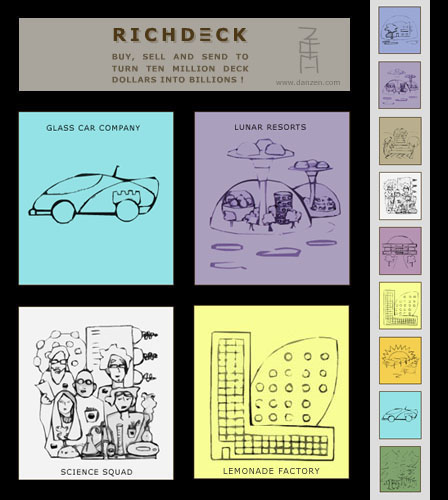
Rich Deck (2003) ▲ Here Zen has coded a buy-and-sell company and franchise game with rules similar in complexity to Monopoly. This is the back end code in PHP with the front end code being done in Flash ActionScript as an early Web application. Have a scroll through the code and you can get a sense of the complexity of the game. VISIT RICH DECK SEE PHP CODE

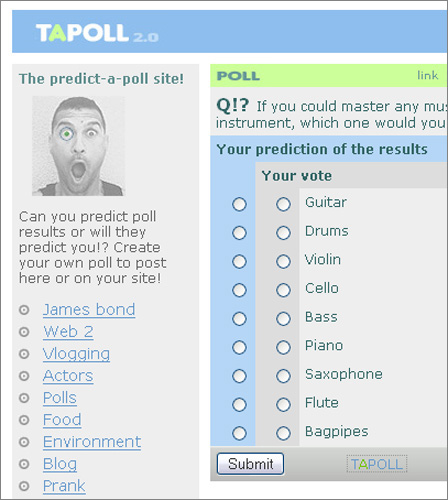
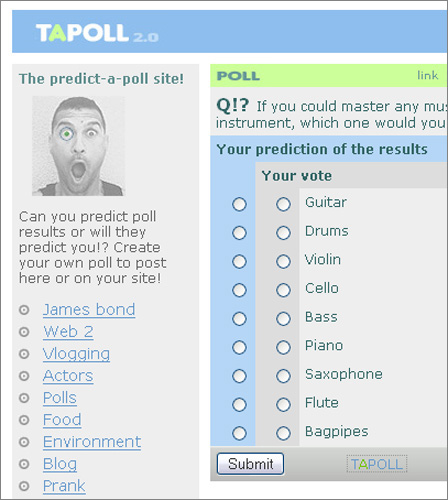
Tapoll (2005) ▲ Tapoll lets you predict poll results as you vote on them. This is the code for the main page of Tapoll. There is also embed poll code, sign-in, sign-up, administer polls code that is not shown in the exhibit. Tapoll was written during the dawn of Web 2.0 and makes use of AJAX, and special URL parsing. VISIT TAPOLL SEE PHP CODE
This concludes the Code 3 exhibit. If you had a peek at the code - for instance for Rich Deck, you will see that these applications are as complex as E-bay (just a little less data!) and are quite the accomplishments in organization and logic. For Zen's more current code, please see the CODE 1 Exhibit and the CODE 2 Exhibit.


|
 Code 3
Code 3



 Code 3
Code 3