CREATIVITY TOUR
Ah, the mysterious creative process. Let's take a look into the mind of Dan Zen, the self proclaimed "most creative person in the world" and see how he comes up with his ideas. We will then tour his digital creations. For his physical creations, please see the BIOGRAPHY TOUR.
As a reward for taking the tour, we will tell you that one word is out of place. If you combine this word with out-of-place words from the other tours you will have a secret message. Dan Zen encourages you to slow down a little - relax, enjoy and fully experience the museum. And now, without further delay, on with the tour!
GUIDE
CREATIVE PROCESSDIGITAL CREATIONS
PROJECT CREATION
CREATIVE ASSETS
CREATIVE ENVIRONMENT
Conclusion

Dan Zen: "To create, you must have the desire to create. Creating is the ultimate challenge for sentient beings. This thought inspires me. Where we should not get our inspiration is from other people's creations. It is unnecessary and even detrimental to the creative process to constantly look at the marvels others have built. For most people, this makes them feel creatively insignificant - they think it has all been done before - others are doing it, I do not need to - I will just happily consume. Fine... look now - but once you exit the museum, stop consuming and start creating!
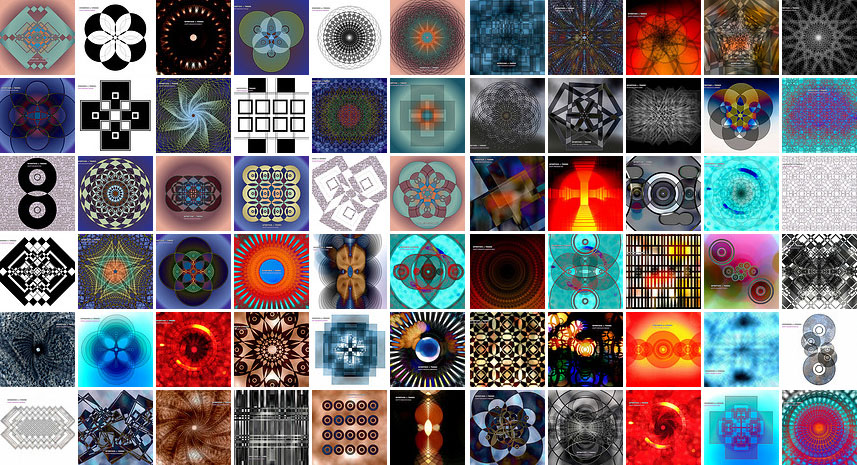
Use first principles - think like a child. Start with the basic building blocks and remake our culture. There are many alternate routes. The ones we have taken are not the only ones, nor necessarily the best ones. A fallacy is that there is nothing new under the sun. On the contrary, everything is new - if you drill down to the specifics of shifting quarks. Going the other way, completely general, you arrive at the universe - so yes, all the same stuff - nothing new. Neither of these is all that helpful so we overlay context to provide meaning and in doing so open up virtually infinite possibilities. Look at all the variety in these 350 Op Art designs from just changing a few parameters (to see big, try the play button). Think in first principles and you will find much that is new.
Set yourself time to create. I spend eight hours a day on original thought. This is in my free time - driving to work, after the kids are in bed, on days off sitting in the woods, waking up from a nap, in the bath, etc. I do not read the news, I do not watch TV, I read only when eating. Luckily, as a professor, I have days when I am not teaching and the schedule for preparing and marking is my own. This allows for full days of creation. My building time is usually at night from 10PM-1AM on average. This is time to code new creations, market and manage creations that already exist.
When I meet people at clubs, tech events, art groups, lunch, etc. I try and talk about new ideas that we are having right at that moment - I get bored with gossip and the past. I try and steer conversations to new things of interest to all parties or failing that to new things that I am working on.
I am an avid watcher of society. I pay attention to what people are doing. I am often alone in public as I go to many events by myself. I move from group to group and survey people's opinions on what they are doing or interested in. This way, I can think of new ideas right on the spot based on what they are saying. I also ask questions that relate to what I am building or about to build. As a result of these social habits, I know many people which helps both to gain a perspective on society and promote ideas leading to cultural growth.
Ideas may percolate in public but most of my project ideas originate during creative days. A creative day is a day set aside to create. For me, the frequency of these vary from once or twice a week to once or twice a month. A balance should be maintained between ideation, building and promoting. If you have too many new ideas at once, they can get left behind - not enough new ideas and you lose excitement and run the risk of going into a funk.
My idea day is a day alone without agenda. I relax - I might go into the woods and talk into a camera, lie on the futon with my sketchbook or take a bath and record voice. The heat of the bath excites the dendrites in the brain and a little mind mixing occurs. Other things can also create mind mixing. Mixing should be nurtured - you need to ignore public perception, ignore your education, ignore the norms of society and explore the mixing. What is actually happening is detailed in the Dan Zen Creativity Framework and is well worth the study to improve and understand creativity."
This gives an idea of the Dan Zen day. What types of digital creations can be found on the Dan Zen site? To find out, let's continue...
Between 1995-2015, Dan Zen created about a hundred digital projects. You can explore the dawn of Dan Zen in the FORMATION TOUR.
The Dan Zen Museum provides a listing of the Dan Zen features along with descriptions under the Explore section next to the Tour section. There are also individual blog posts for each feature available in the archives of the Dan Zen Blog. In the Inventor Blog, there are two extensive posts called Inventing for the Internet Part 1 and Part 2 that detail the creative aspects of major Dan Zen projects in the first ten years and then the next five - just to the start of mobile. This is followed with an Inventing for Mobile post. The Ten Year Timeline also chronicles creative aspects of the features as does the write up on the Deck of Creations and the help sections of all the features. In the first iteration of Dan Zen, the philosophy section talked about why the features were made and their potential effects. Discussion about the features can be found amongst the several hundred Dan Zen YouTube videos.
Dan Zen has given a number of Creative Technology Talks and has taught Interactive Media for a dozen years using primarily his creations as examples. Here is a link to the Interactive Media Blog (Dan Zen posts are pre 2013). Teaching Reviews have been excellent and he won the Canadian New Media Educator of the Year in 2008 which sits next to his 2002 Programmer of the Year Award for the Dan Zen site.
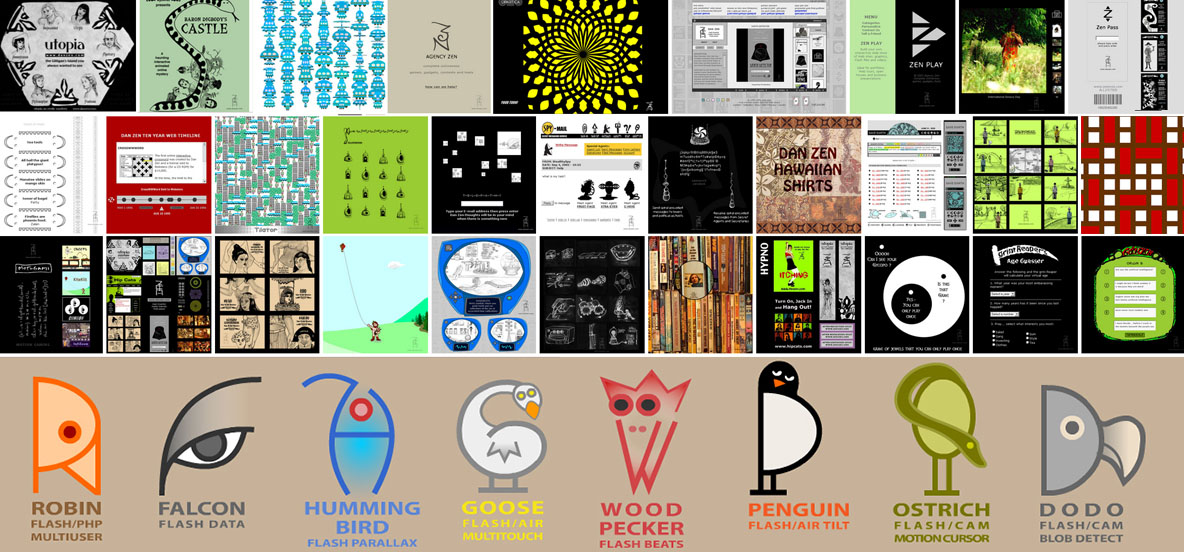
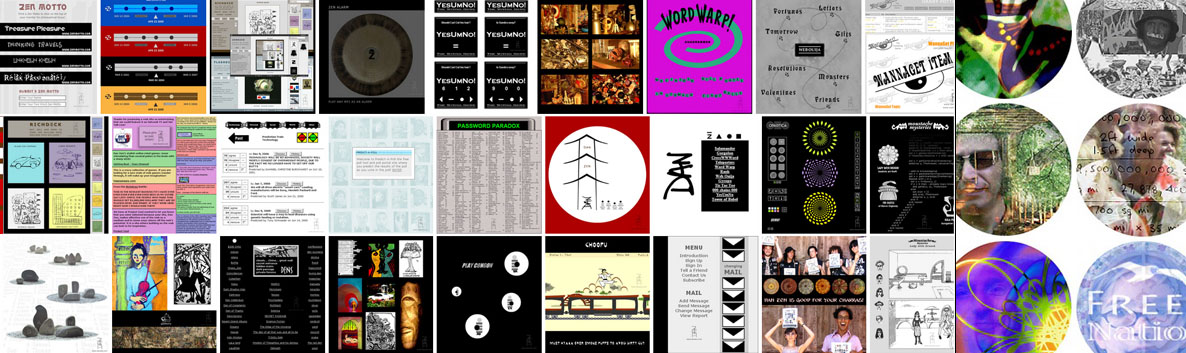
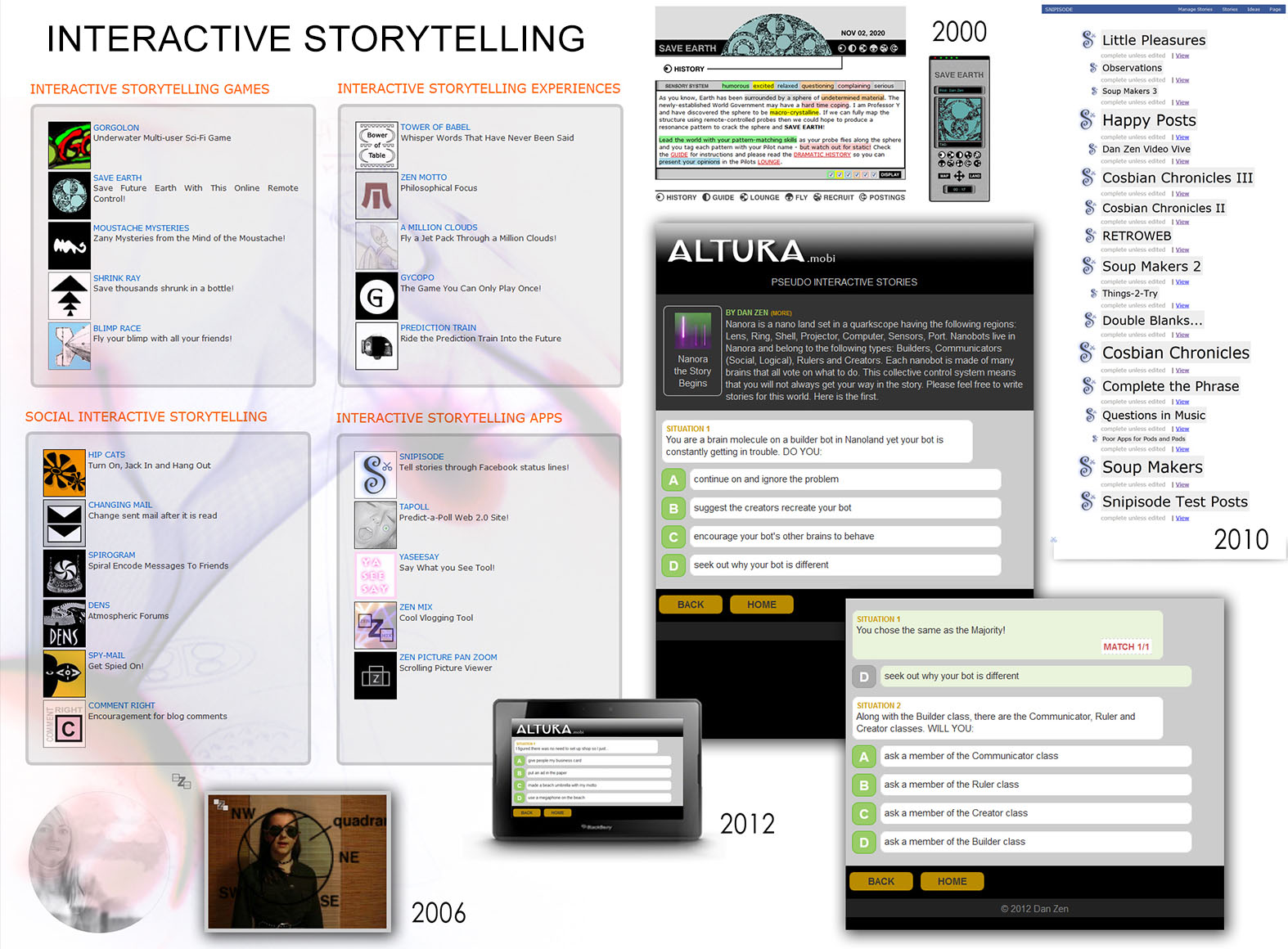
Here are the titles of some of the Dan Zen Features:
A Million Clouds
Agency Zen
Altura
Darth Detector
Chakra
Changing Mail
Chatnap
Dan Zen Art
Baron Digbody's Castle
Dan Zen Board Interface
Lady With Brooch
Choofu
Congon
Danisms
Dan Zen Dark
Dens
Doggy Tartan
Droner
Focuso
Dan Zen Garden
Gallery 2010
Gobstop
Gorgolon
Grim Reaper's Age Guesser
Gycopo
Hangy
Hip Cats
Hipster
Infizoom
Inventions
Kirputnik Cam
Kitekilt
Kitty Tartan
Kula Pu Idol
Mood Mystery
Motogami
Moustache Mysteries
Opartica
Signature Dan Zen Interface
Pagoda Of Games
Password Paradox
Prediction Train
Review
Rich Deck
Salamander
Save Earth
Hawaiian Shirts
Spirogram
Spy-mail
Swoodle
Tapoll
Telepathy
Teleporters
Tilator
Tilty
Ten Year Timeline
Touchy
Tower Of Babel
Dan Zen Tree
Trippy
Web Ouija
Utopia
Wannaget
Wavy
Word Warp
Workshop
Yaseesay
Yesumno
Zen Alarm
Zen Deck
Zen Dots
Zen Mix
Zen Motto
Zen Pass
Zen Picture Pan Zoom
How are the Dan Zen features created?
Not all project creations follow the same steps but here is Dan Zen describing an average project:
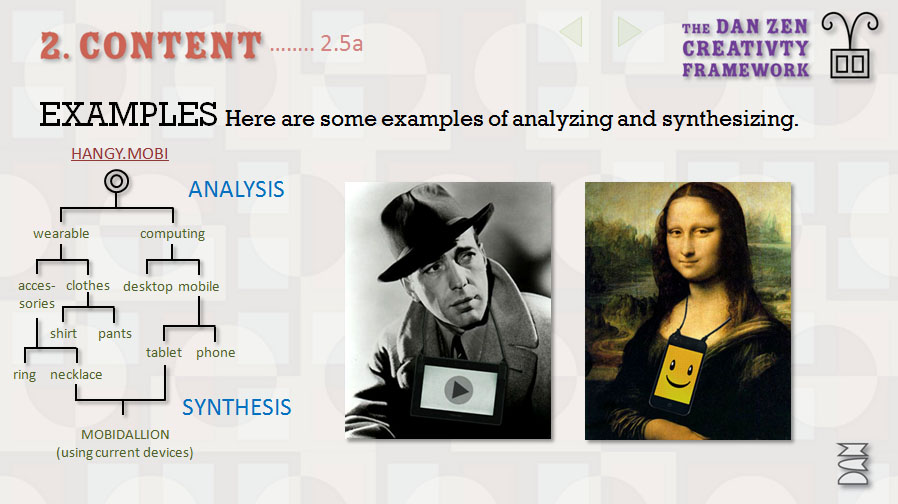
"A project starts with a general direction. I want to make a multiuser mobile game. I then use one of the processes outlined in the Dan Zen Creativity Framework to come up with the final idea for the game. I have honed this process over my lifetime - the Creativity Framework details the steps in a dozen slides broken down into 64 explanations. After some practice, you will be able to create as much as you like whenever you like. It is well worth the time to learn.
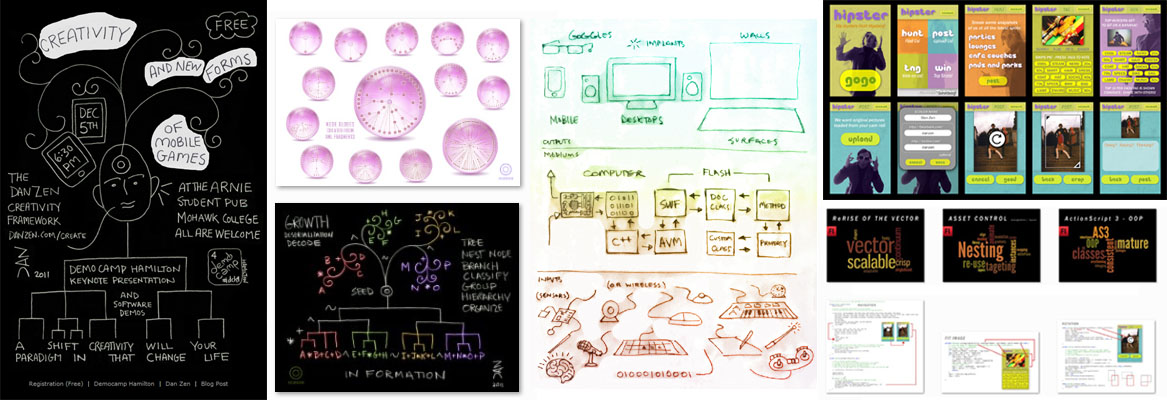
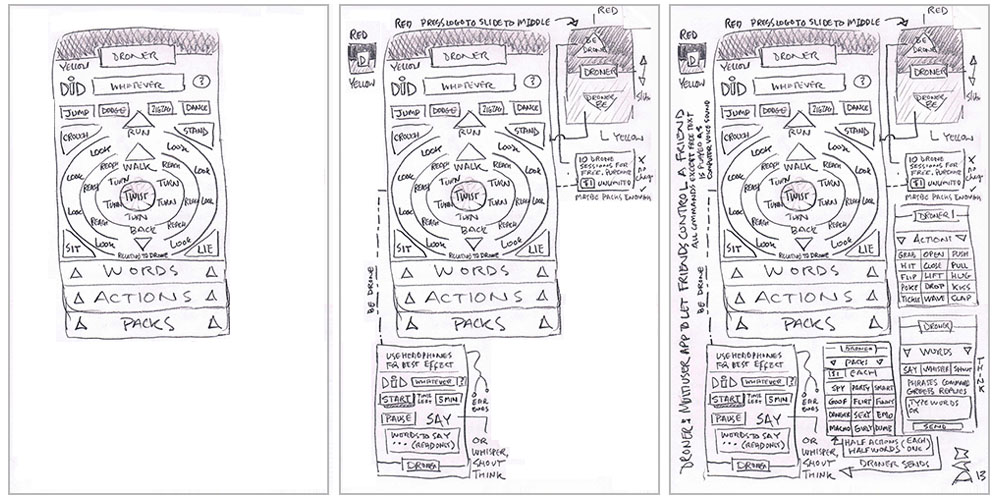
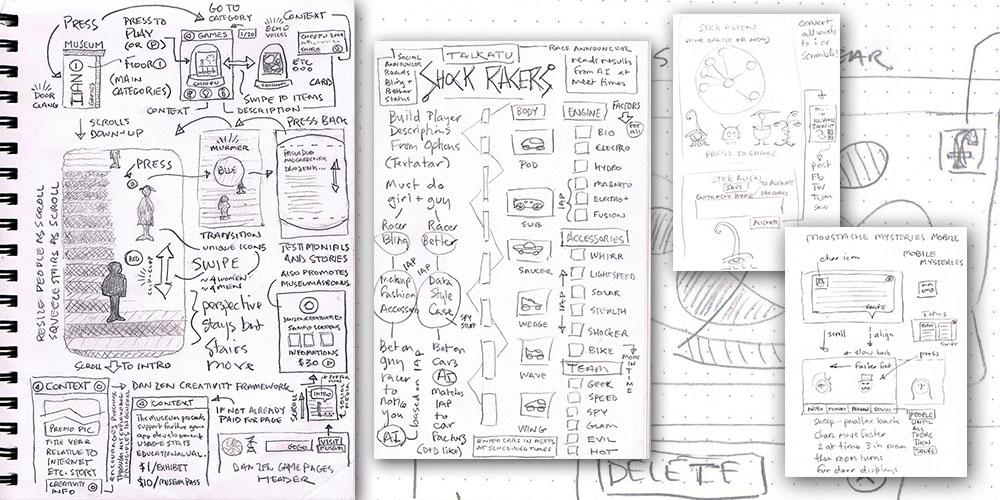
I usually come up with the final idea in my head. For instance, a mobile game where friends get to control their friends. This thought came from perhaps 5-10 minutes of using the techniques in Creativity Framework. I then start drawing a diagram of the idea with pencil in a sketchbook. This process can take up to an hour as follows:
I draw a rectangle about half the size of the page and roughly in the top left corner. This represents the main screen of the app or site. The main screen is the one with the most interface - so this may not be the first screen.
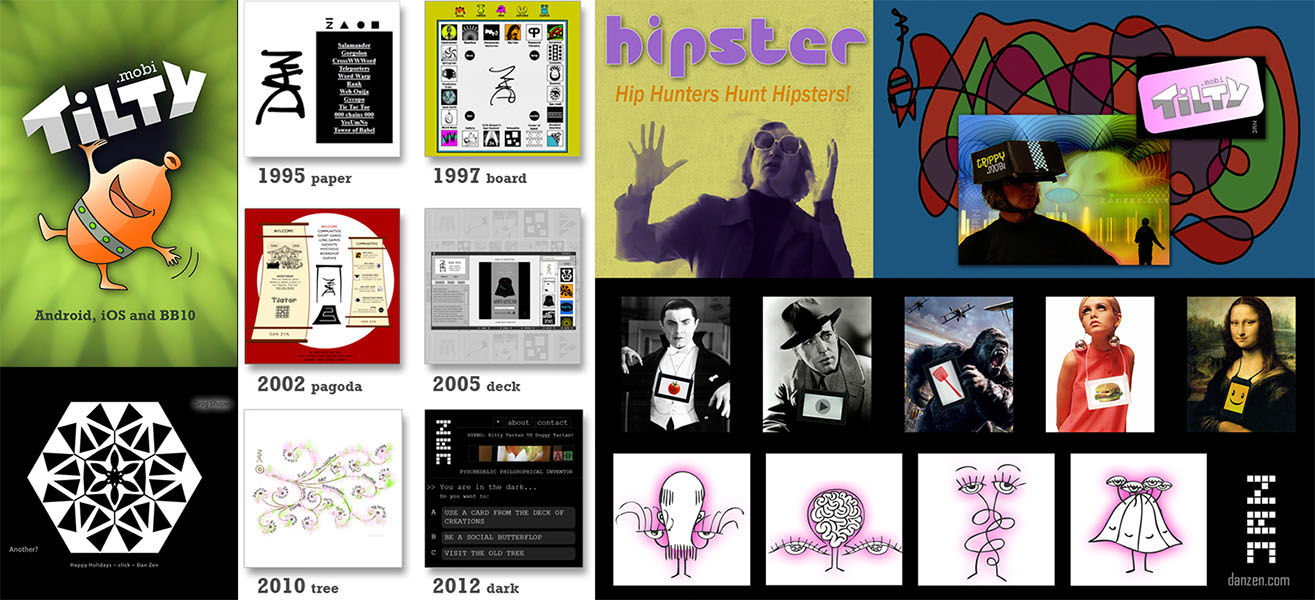
I think of how best to situate the logo, the content and the interface. Usually I make an application that does one main thing. So half the time, the main screen is all there is. There may be panels that pop up or a help page - so these would get drawn to the right and beneath the main screen with lines leading from where they are activated - like a button or embedded interface element. At other times, there is a linear set of screens that guide users to the game play, etc. Very rarely do I make a "Website" - only when I make my main menu (umbrella site) like the Museum Dark Tree Deck Pagoda Board Signature.
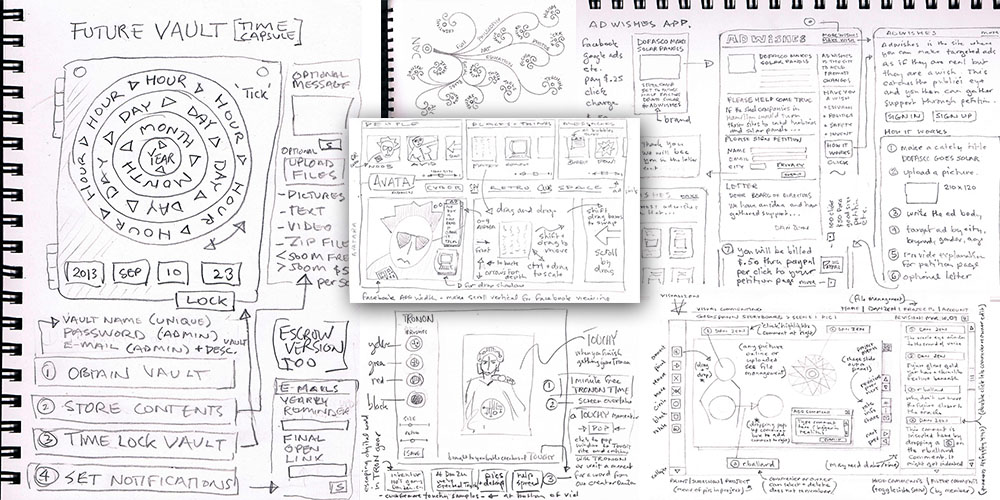
For Droner, there are two main screens - one if you want to be a drone (to be controlled by droners), and another to be a doner (to control the drones). On mobile a central logo works well with a swipe down to one screen and a swipe up to another. When I realized this would be a good arrangement, I drew in a little rectangle to the side of my big rectangle and filled in the logo and the top and bottom arrows. I then went back to the main screen which I considered to be the droner screen - where the interface is to control the drone.
To lay out a screen you primarily have to figure out where the logo, the content and the interface will go. I imagined one big page with only the central part including the logo on the screen to start. When you slide the page up then the logo moves to the top of the screen with the content below. You then pull the page down to slide back to the middle. You continue to pull the page down leaving the logo at the bottom with more content on top. Do you see the simplicity in this? Yet, I have not seen an app do this. It is a design born of simplicity that relates precisely to what is needed.
On the main screen, the droner screen, the logo is at the top leaving the rest of the screen for content and interface. As it turns out, the content for the drone screen is all interface. I wanted the droner to be able to give as many commands as possible to the drone. This, of course, is tricky on mobile because the screen is small and also varies in aspect ratio (width and height proportion). The main commands would be to make the drone look around, reach around and turn around. In this case, a radial interface works well. We can imagine the drone person being at the center of the radial interface. The activities are on rings around the center. This way, the user can match the interface to the drone in real life. Other real-life navigation like stand, walk, jump, run can be buttons around the outside of the radial interface.
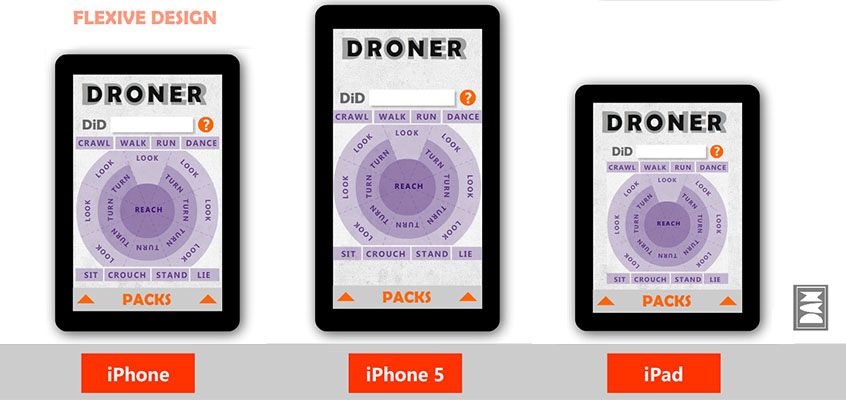
To handle different mobile device aspect ratios for instance from the skinny iPhone 5 to the fatter iPad, we plan on how the app will scale. I developed a technique called Flexive Design where I anchor the logo to the top (or bottom) and perhaps other interface as well - such as the packs in Droner. Then I scale the content to fit in the space that is left over. This fit will either be determined by the height or width, depending on the overall aspect ration and the aspect ration of the content that is being placed.
For Droner, there are several other screens that are needed to synch up the droners and the drone. This requires a Droner ID. There are also intro and help screens. I try to get all these screens on one page of the sketchbook. I have hundreds of pages like this that I treat as functional art. Current design practice is to make what is called a wire frame diagram. My drawings are very close to this - but wireframe diagrams are not supposed to include pictures. I tend to include logos and drawings of what I want the content and interface to look like. The time I spend on drawing does not really impede my creative process - rather it solidifies and verifies my idea. Also, if I think of a new idea, I will jump to that to make sure it is captured and then go back to the drawings. I suppose it is different in a company where multiple people work on a project and the person defining the scope and perhaps making wireframes is a different person than the one making the graphics.
To finish things off, I add little explanations around the edges. I box text that might make a good marketing slogan - or inventive statement. Sometimes I do not yet have a name for the application so I might brainstorm that. Then, depending on my schedule, I might let the idea and sketch sit for a week or two to make sure it makes sense in retrospect. I talk with people about the app, I think about it as I drive or go to sleep. A project takes about a month to finish in spare time - so it is good to make sure it is good."
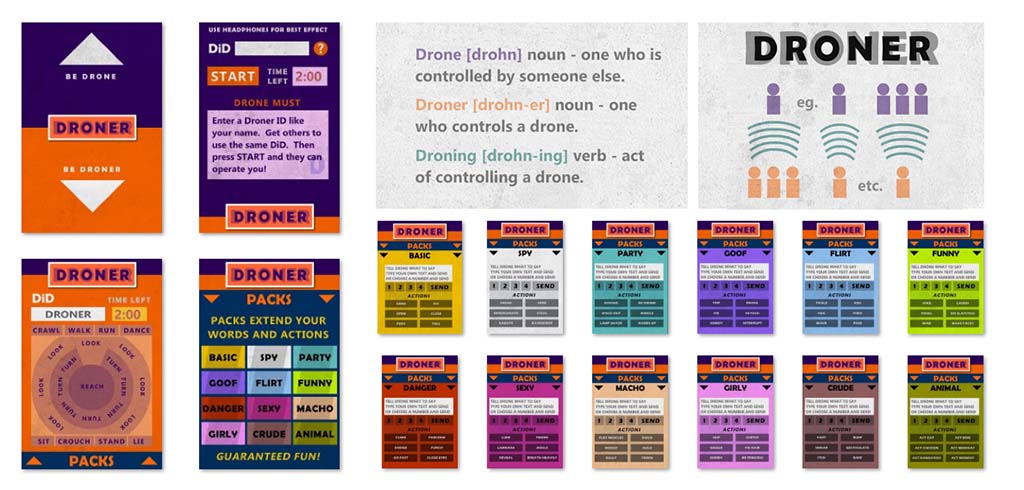
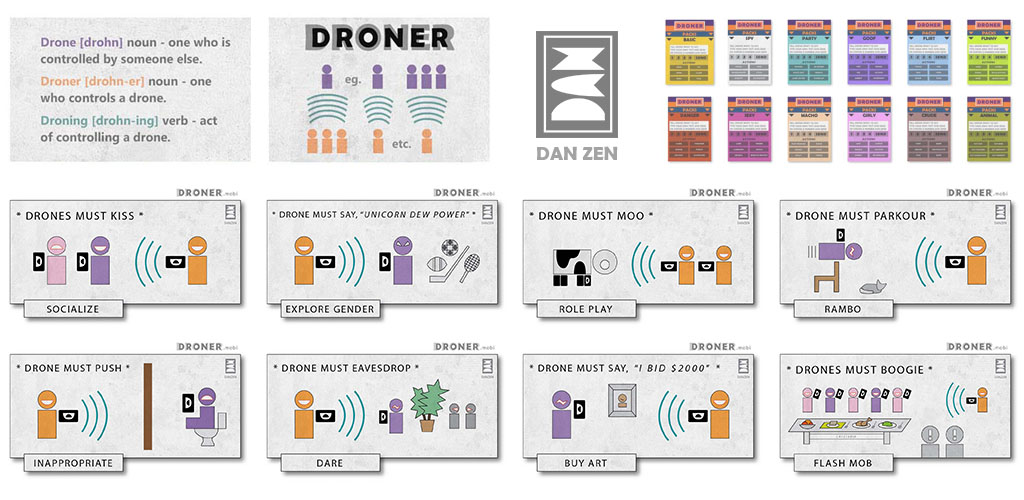
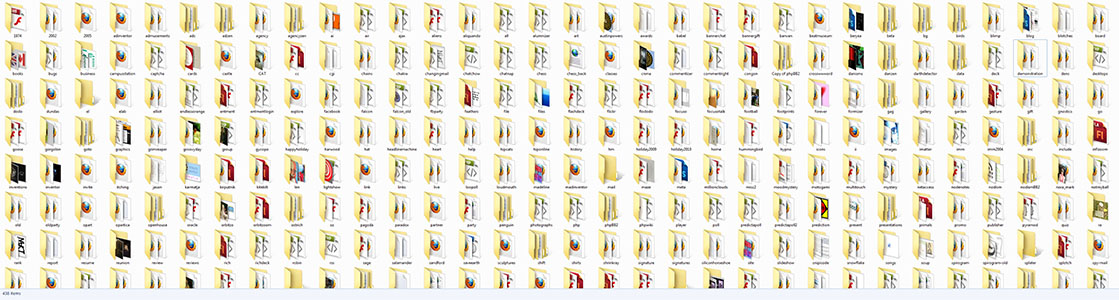
Once Dan Zen thinks of an app to make and plans it out in a sketchbook he then creates the visual assets. Dan Zen has over 3,000 gifs, 14,000 jpgs, and 1,000 pngs (used in the mobile era).
These include logos, backing images, interface - buttons, panels, icons, menus, etc. Often Dan Zen apps are tools to let people create content - so there is not a lot of content to make aside from introductions and help screens - perhaps score screens. But there can also be characters and backdrops for games. Dan Zen draws many of these himself and scans them - he also uses photographs he has taken. For Hipcats, Utopia, the Tilty Bean and Hangy Faces he had friends do visual work but for the rest, all has been created by Dan Zen. He does his own sound primarily with his voice and sometimes with his Moog. An exception is the sounds on Gobstop which were 8 bit sounds made by others but carefully selected and modified.
Dan Zen writes his own copy - for apps and marketing. Many of his works are forms of interactive story telling that often include environments set out in text. He also populates these apps with stories - for instance, he has created a hundred Zen Mixes, dozens of Snipisodes and many Altura pseudo-interactive stories. There are 120 database tables with over 250,000 records and the site contains more than a million files. It saddens him that he is able to use the apps he makes so extensively, yet very few people seem to have the time or inclination to try them. VANGOGH.
Dan Zen works in Adobe Flash, Photoshop, Illustrator, Audition, Premiere, After Effects and DreamWeaver. Early works were in Director. His text editor is TextPad and he works on a Windows PC station with three monitors (one touch screen) and shuns laptops as a creative environment. He has two iPods, three Playbooks, and access to dozens of other devices yet has no mobile account himself. He often wears industrial headphones to block out sound.
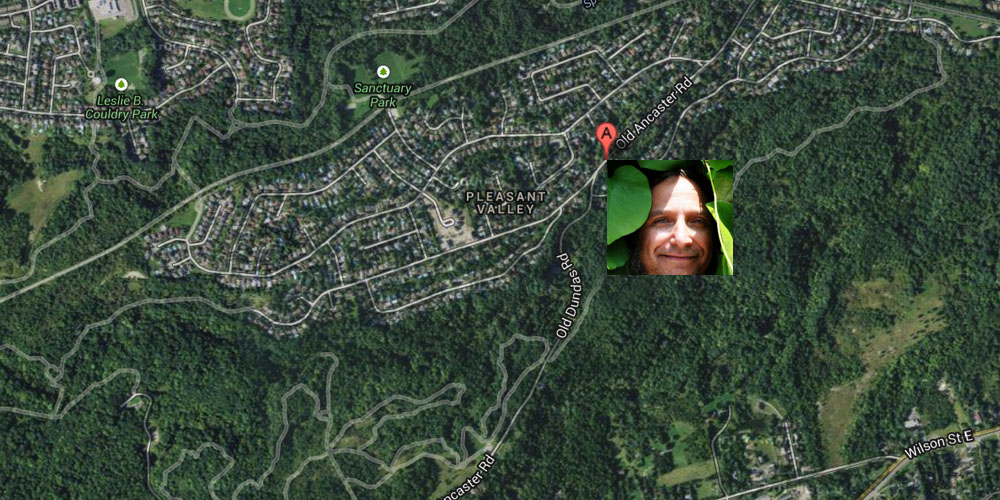
He sits in his downstairs den at a desk covered in papers, cards, pads, erasers, pencils, tape, trays, clipboards, glasses, magnifiers and a backscratcher. He is surrounded by Dan Zen posters, sci-fi books, disks, cameras, tripods, wires, batteries, boxes and art. In the room next to him is a futon, a bean-bag, a fireplace and a TV for watching movies - no cable. Outside is his cedar secluded backyard and a front yard overlooking the hills of Ancaster.
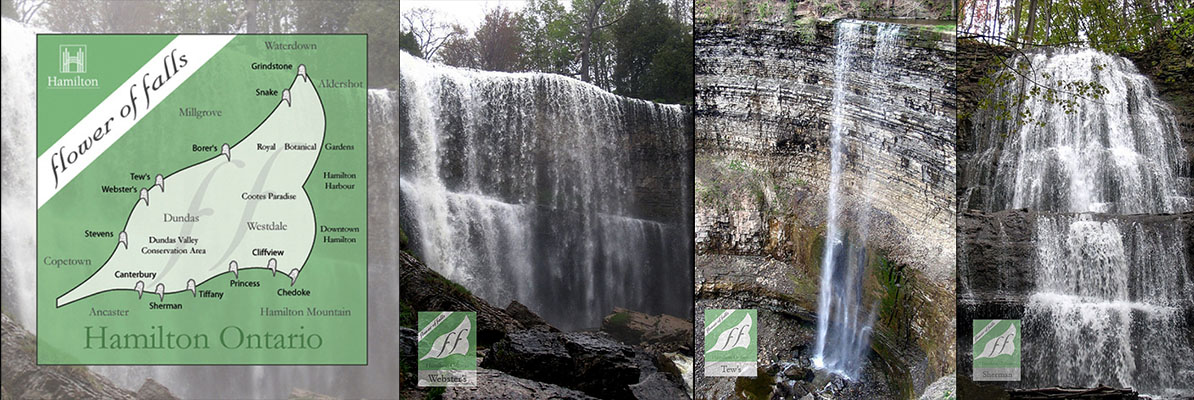
He is nestled in the Dundas conservation area surrounded by waterfalls at the twisty end of Old Ancaster road. Lots of good chi if you are into that kind of thing - which Dan Zen is not - but it is certainly a pleasant, peaceful place to be creative.
This tour highlights the creative process, gives an overview of the Dan Zen digital creations and provides an example of the start of a project from ideation to assets and gives an indication of where Dan Zen creates.
Creativity is a pervasive part of Dan Zen's life - so you will also find his creative physical projects in the BIOGRAPHY TOUR, his creative problem solving in the CODING TOUR, a number of inventions in the MARKETING TOUR, the foundation of the Dan Zen Creativity Framework in the philosophical NODISM TOUR and the creation of Dan Zen in the FORMATION TOUR.
CREATIVE PROCESS






GUIDE
CREATIVE PROCESS
DIGITAL CREATIONS
PROJECT CREATION
CREATIVE ASSETS
CREATIVE ENVIRONMENT
Conclusion

DIGITAL CREATIONS







GUIDE
CREATIVE PROCESS
DIGITAL CREATIONS
PROJECT CREATION
CREATIVE ASSETS
CREATIVE ENVIRONMENT
Conclusion

PROJECT CREATION







GUIDE
CREATIVE PROCESS
DIGITAL CREATIONS
PROJECT CREATION
CREATIVE ASSETS
CREATIVE ENVIRONMENT
Conclusion

CREATIVE ASSETS
![]()


GUIDE
CREATIVE PROCESS
DIGITAL CREATIONS
PROJECT CREATION
CREATIVE ASSETS
CREATIVE ENVIRONMENT
Conclusion

CREATIVE ENVIRONMENT



GUIDE
CREATIVE PROCESS
DIGITAL CREATIONS
PROJECT CREATION
CREATIVE ASSETS
CREATIVE ENVIRONMENT
Conclusion

CONCLUSION
